The speed with which your website loads is one of the most important factors that Google considers when ranking web pages.
As a result, in order to make our website load quicker and maintain or improve our search engine rankings, we must execute WordPress Speed Optimization.
This blog post will teach you all you need to know about enhancing the speed of your website.
In fact, using the identical techniques I’m going to show you, I achieved a page load time of less than one second.
My website loads in 0.8 seconds, as checked on Gtmetrix

And my website loads in 795 ms as checked on Pingdom



My website speed is impressive, right?
You will achieve this precisely if you follow every step outlined in the article.
There’s no disputing that we all crave speed in whatever we do.
In reality, anytime we do something, we want to do it faster since that is how we save time, and everyone wants to save their valuable time.
Everyone wishes to complete their tasks as quickly as possible.
Example:
- Slow internet – We hate when we have to look for something online, and the network sucks.
- A slow processor or device – these can reduce your productivity
- nobody likes to invest a lot of time in things which they can do faster
- and lastly, people also do not like a Slow website
- whatever things you do, you always want to do things quicker and save some time
The same is true for your website; no one wants to visit a slow-loading website, and they don’t have much time to wait for it to load.
You must save your visitors time.
Consider this moment: why would someone visit your website if it takes forever to load? They may bounce back and visit another Fast loading website where they can find the information they need.
As a result of the sluggish website performance, you lost one prospective website visitor. As a result, having a website that loads quickly is critical.
That is why, to increase your readership, you will need to make your website load quicker.
If you assist others in saving time, you will eventually win.
It’s a win-win situation in which your visitor receives the necessary information, and you rank better in the Google search engine thanks to the quick loading page.
Google appreciates websites that load quickly, and Google’s search engines only rank websites that give a lot of value while also loading quickly.
Please do not misunderstand my website. Loading speed is not the sole influence of search engine rankings, but it should not be overlooked.
According to research, if your website takes more than 2 seconds to load, visitors will leave and go to another website.
This applies to our website as well, and if your website does not load quickly, your website visitors may leave.
Website proprietors will desire a large number of readers for their material.
Isn’t that what every website owner desires?
However, if your website takes too long to load, no one will read your content.
Let’s get started. In this tutorial, you’ll discover advanced techniques for fastening your WordPress website.
- How to do a WordPress site speed test? And how can you fix Problems?
- Does speed matter? Here is my answer
- How to Improve the Load time of WordPress Website?
- Step 1: Choose a better Hosting for your website
- Step2: Choose SEO Friendly Fast Loading Theme
- Step 3: Compress your website’s images
- Step 4: Install Jetpack Plugin by wordpress.com
- Step 5: Use a CDN (Content Delivery Network)
- Step 6: leverage browser caching
- Step 7: Use a caching plugin for WordPress Speed Optimization
- Step 8: Enable gzip compression on your website
- Step 9: use AMP (Accelerated Mobile Pages)
- Step 10: Wp optimize plugin
- Step 11: Remove Query strings from static resources
- Step 12: Remove Unused plugins & Themes
- Step 13: Remove Unnecessary pages & posts
- Step 14: Use PHP 7 or above in the Cpanel
- Step 15: update themes and plugins
- Step 16: Hire a WordPress Freelancer to do the work for you
- Conclusion
- FAQs Related to WordPress Speed Optimization
How to do a WordPress site speed test? And how can you fix Problems?
Before you can fix your website’s loading time, you must first determine its current location.
So you’ll need certain tools to test the website’s performance.
Here are a few sites where you may run a speed test on your WordPress site.
The best thing about utilizing the preceding tools is that they also show you why your website is slow and how to repair it.
Each tool displays a different matrix and how it is doing, and you may rapidly resolve issues by examining the data provided by these tools.
These tools will be quite useful while optimizing WordPress speed.
Does speed matter? Here is my answer
If you are unaware, Google takes its ranking elements extremely seriously, one of which is your website’s load speed.
A one-second delay can cost you conversions, page visits, consumer satisfaction, increased aggravation, and decreased engagement.
The LoadStorm confirms these stats, while Google also prefers speed.
So basically, it’s quite simple
- Faster-loading websites get more page views
- If your website loads fast, then it’s also SEO friendly
- Google also loves faster-loading websites as it is a major ranking factor.
How to Improve the Load time of WordPress Website?
So, let us now enter the practical Zone, where you must do the exact same things for your website to load in less than one second.
If you do not do the same things, you will never have a fast-loading website.
Step 1: Choose a better Hosting for your website
The most important aspect of website speed optimization is website hosting, so if you don’t pick a reputable website host, your website load time will suffer.
Website hosting is similar to the foundation of a building in that everything, including your website, will be constructed on it.
As a result, selecting the finest hosting for your website is critical.
All of your website’s files are stored on a hosting server, and your website is shown when a browser requests data from that server.
As a result, the faster your hosting server displays data to the reader’s browser, the faster your website will load.
A website is nothing more than a collection of files and codes, but WordPress takes care of the backend, so you don’t have to bother about coding or anything else.
All you need to do is choose a better website hosting.
And the Hosting service that I recommend is SiteGround Hosting.
I have been in the blogging, Website building and designing business for quite some time now and have tested numerous hosting servers over a while.
And I can say that Siteground Hosting stands out as the best hosting service among all the Hosting I have ever used.
Here are a few reasons why I like Siteground
- The support team is quick in giving responses and solves queries within minutes.
- The hosting is top-notch and is suitable for beginners.
- The reliability of the hosting is very good, and you can host any website or blog with Siteground.
- Siteground is the no.1 trusted hosting company trusted by many experts worldwide.
- The uptime of Siteground hosting is 99.999% guaranteed.
Here’s some proof that will increase your trust in Siteground Hosting.










So you now see why I use SIteground to host my blogs.
And after adopting Siteground hosting on my blog, the speed of my blog skyrocketed.
Here’s a snapshot of the speed test for my blog.

How to Buy a Hosting From SiteGround?
Step 1: Click on this special discounted link to start your first blog with Siteground.
Step 2: Choose WordPress Hosting as it is best suited for WordPress Blogs and websites

Step 3: Choose the Grow big Plan (it allows you to host multiple Websites)

Step 4: Choose a domain name for your blog if you want to start Fresh

Step 5: Fill in your account information

Step 6: Fill in the Client’s Information

Step 7: Fill in your payment information

Step 8: Check your purchase Information and uncheck all the unnecessary things

Step 9: Confirm the conditions and click on PAY NOW

Step 10: Congratulations, You have successfully acquired a hosting account from SiteGround and taken the first step toward optimizing your website speed.
Several inexpensive hosting companies offer to host at meager costs, but their performance is subpar.
Don’t fall into this trap in the name of low-cost hosting.
However, if you are a newbie, you should consider shared web hosting because you will not have a lot of traffic on your website at first.
A shared may control traffic in the early days of your website’s launch.
However, those who can invest some money and desire quick results. Then I will advise them to choose Cloud hosting.
So, always select a fast hosting company for your website, and you will notice a significant improvement in your website load speed.
Step2: Choose SEO Friendly Fast Loading Theme
As a result, what comes to mind when you hear “SEO friendly Fast Loading theme”?
Don’t worry; if you have no clue what we’re talking about, we’ll show you what an SEO-friendly theme looks like.
Theme plays an important part in WordPress speed optimization and is also responsible for the speed of your website.
The SEO-friendly theme should have the following:
- Image optimization structure – If your images are not optimized, then your website size will increase, and your website’s load time will increase.
- Mobile responsiveness – You should have a Responsive website theme for your website.
- Fast loading – It should load fast
- Do not contain a lot of bloatware – It should not contain a lot of bloatware because that’s unnecessary.
- The theme should be lightweight.
If your theme has all the qualities of a good SEO-friendly theme, your website load time will also increase.
And whenever I hear about SEO-friendly Fast loading WordPress themes, the first thing that comes to mind is Generatepress Theme.
GeneratePress Theme is genuinely the best WordPress theme out there in the market, and I use the Generatepress theme on all the websites I built.
GeneratePress theme has all the Qualities of a suitable WordPress theme that I mentioned above.
Generatepress theme is SEO Friendly, and It is mobile optimized; its size is less, so it loads fast etc.
Also Read: Our Review of Generatepress Theme: Is This The Best WordPress Theme?
Step 3: Compress your website’s images
Images play a conscious role in improving your website’s overall appearance and engagement.
However, if your website’s pictures are not correctly optimized, your website’s load time will suffer.
As a result, optimizing your website’s photos is critical to enhance your website’s load speed.
Here are some important things to remember while optimizing photos for your website.
- Images should be compressed using tools like TinyPng, and TinyJPG before uploading them to your WordPress website.
- You should Install an Image compression plugin in your WordPress website to further compress the images after upload, this will make the size of images significantly less, and your website will load super fast.
- You should enable lazy loading for images.
- Enable hotlinking protection for your images from your CPANEL.
So doing all the above image compression tactics will significantly improve the load time of your website.
Step 4: Install Jetpack Plugin by wordpress.com
Jetpack is a potent plugin that provides some cool and powerful features that can help speed up your website.
People will say, “What the holy S**t” Jetpack? Jetpack will slow down your website instead of speeding it up.
But it’s totally wrong; I admit that it is a colossal plugin, and it consumes a lot of server resources, but there’s a quick workaround that will save you from this.
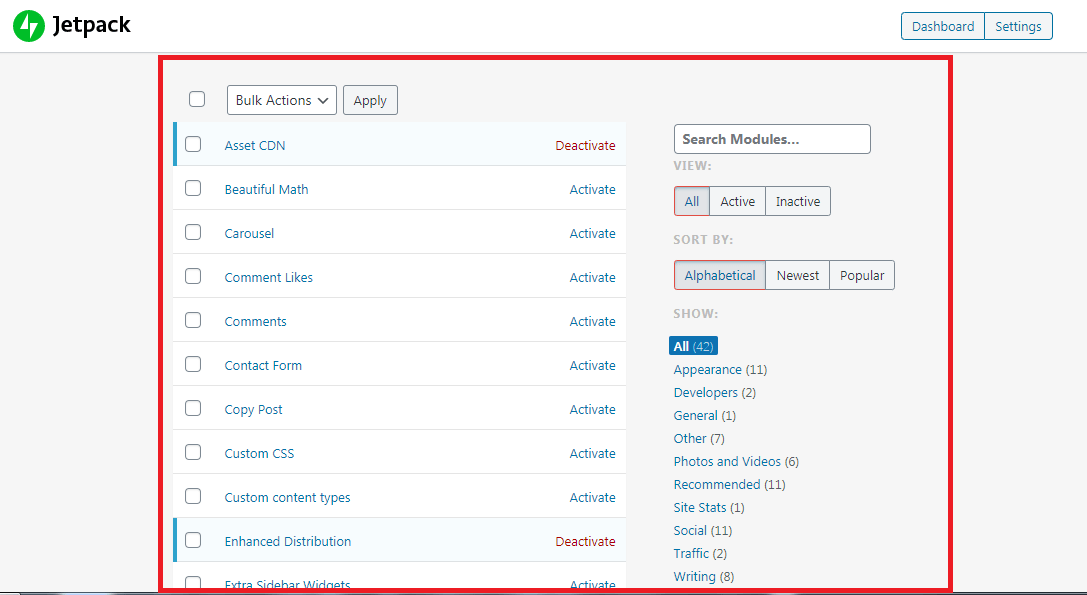
Just visit the below link with your website address instead of yoursite.com
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules

After installing Jetpack, go to the above-mentioned link. You will now be presented with all of Jetpack’s features; disable all of the features that you don’t want from Jetpack, and they will be turned off, and you will only use what is required for your website; this is the hack that will improve your load time by 40%.
Some of Jetpack’s great features include:
Site accelerator
Site accelerator Improves the Load time of your website. You will see a performance boost if you use this feature from the Jetpack plugin.

Speedup images to load faster
With the help of this option, you can speed up your images load time, meaning that images will not load from your server,
resulting in less server load on your Server
Speed up static file load times
This option speeds up the static files on your website like CSS, javascript and other codes that help boost the load time of your website.
Enable lazy loading for images.
Enabling lazy load for your website will load the entire content before the pictures.
This implies that text and other elements will load faster, and pictures will load later.
This aids in the improvement of your website’s load time.
Unlike the old traditional method, when everything loads, the entire webpage appears.
Because the text is less in size than the images, lazyload allows your website to load text first and subsequently images.
As a result, the lazy load might assist in improving the load time of your website.
Step 5: Use a CDN (Content Delivery Network)
A content delivery network can substantially assist you in minimizing your website’s load time and will aid with WordPress speed optimization.
The Content Delivery Network (CDN) is a network of servers that stores your website’s contents in many different places across the world, resulting in speedier load times by providing website resources from the closest possible server to the reader.
This is useful if someone from another region attempts to access your website, and it loads very slowly since the server is in another region.
As a result, a Content Delivery Network maintains your website’s files across many CDN network server locations.
And anytime someone attempts to visit your website, the nearest CDN server to the person will supply the website’s files.
As a result, the page load time is reduced.
This significantly improves the load time of your website.
However, it is not free.
You must pay certain upfront expenses to obtain it
Here are some of the great CDN providers;
- MaxCDN
- Cloudflare (also has a free plan)
- Amazon CloudFront
- KeyCDN
- Akamai
- Fastly
For beginners, I recommend using the free version of Cloudflare as you need not pay some hefty fees.
Cloudflare provides free CDN for WordPress and is also a good choice when you are starting.
Step 6: leverage browser caching
Using a browser cache will greatly minimize the time it takes for your website to load.
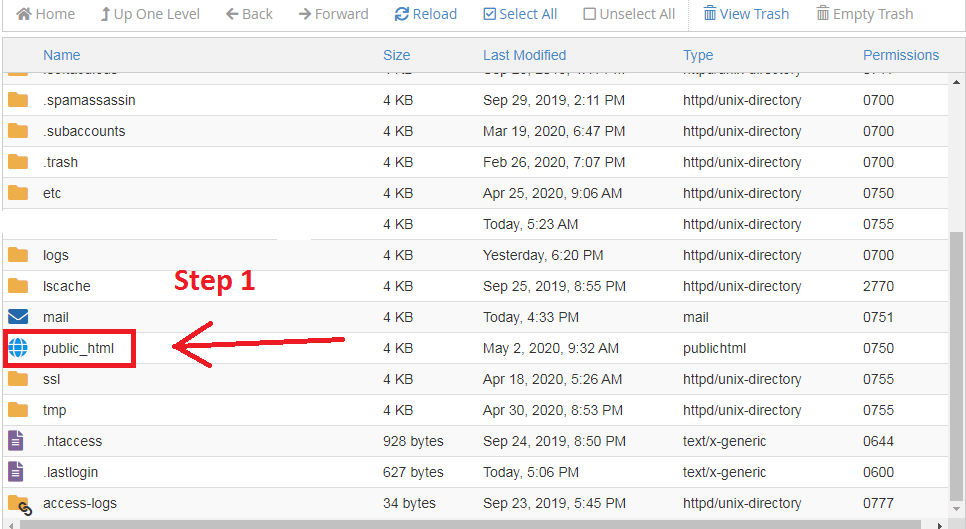
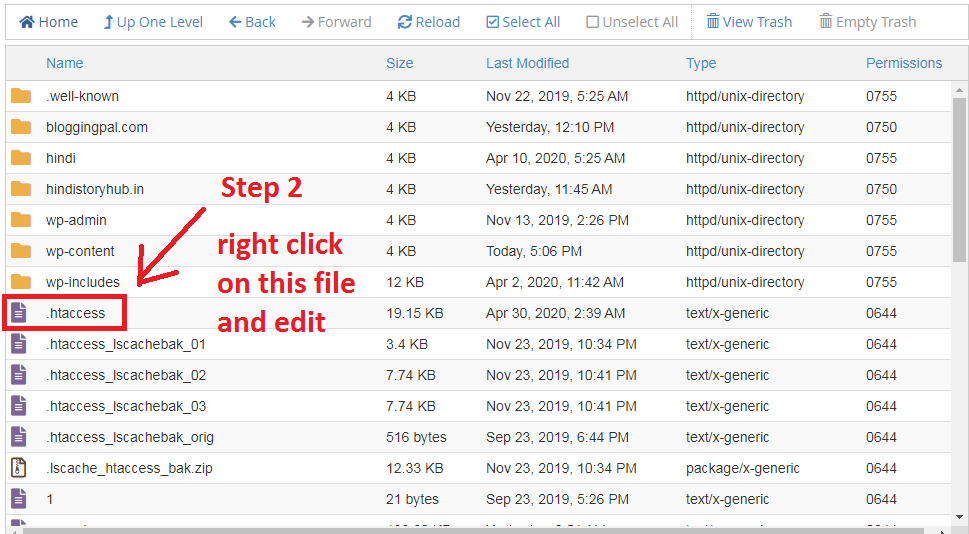
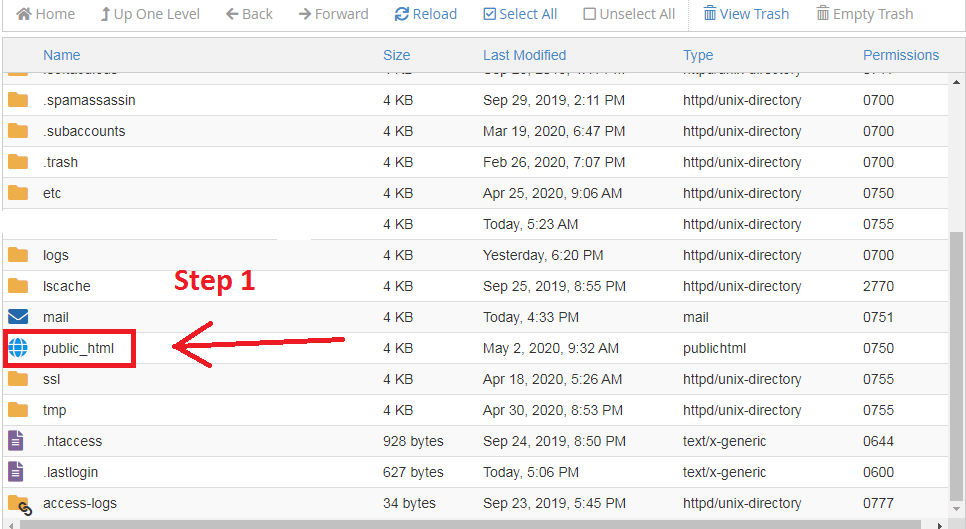
To activate this, navigate to your Cpanel’s file manager and locate Public_html.

then look for the .htaccess file and click on edit


and add the following code in red colour in the bottom of the code in the .htaccess file
#start Leverage Browser Caching
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif “access 1 year”
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/x-icon “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/javascript “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/xhtml-xml “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresDefault “access 1 month”
</IfModule>
#End Leverage Browser Caching
after you add this code to your .htaccess file, you will see a massive difference, and your website’s load time will improve.
This will enable Browser caching on your website
Step 7: Use a caching plugin for WordPress Speed Optimization
If you want to optimize the load time of your website, you should use a caching plugin.
When a person visits your website, the browser downloads website files and displays a webpage to the visitor.
Because, in the end, a website is nothing more than a collection of code.
As a result, every time a visitor sees your website, he must download it each time, using additional time.
So, with the aid of a caching plugin, visitors’ browsers download and preserve cache files.
This saves the visitor time from downloading the website files every time he visits the website.
Use a caching plugin on your website to improve your site’s load time.
Some of the popular caching plugins for WordPress are:
These were some of the WordPress speed optimization plugins
The caching plugin which I use on my website is WP rocket

Step 8: Enable gzip compression on your website
Enabling Gzip compression on your website will help you improve its load time.
Essentially, Gzip Compression compresses the webpage to some amount while keeping the website’s quality.
This finally reduces page size and allows your website to load considerably faster than it would without gzip compression enabled.
If you want a quicker website, you must enable Gzip compression.
Enabling Gzip Compression Log in to your Cpanel and navigate to Software > Optimize Website > Choose Compress All Content > Update Settings


Alternatively, you may enable Gzip compression by changing the .htaccess file. Go to your Cpanel’s file manager and open .htaccess. Add the following code to the end of your .htaccess file; see the Leveraging browser caching section to learn how to access the .htaccess file.
and at the bottom of all the codes, paste the below code
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddType x-font/otf .otf
AddType x-font/ttf .ttf
AddType x-font/eot .eot
AddType x-font/woff .woff
AddType image/x-icon .ico
AddType image/png .png
Step 9: Use AMP (Accelerated Mobile Pages)
AMP (Accelerated Mobile Pages) helps reduce mobile device webpage. Which ultimately improves the load time of your website.

Because 90% of your website visits originate from mobile devices, you should use AMP.
This is because mobile is a convenient gadget that can be used to view any website.
Unlike a desktop or laptop computer, which takes more room.
Use the AMP plugin on your WordPress website to improve the user experience.
The AMP plugin displays a light version of your website on mobile devices, making it smaller and faster to load.
Here’s a video showing you exactly how to enable AMP on your website.
This also helps in improving the Load time of your website.
Step 10: Wp optimize plugin
If you have already purchased and installed the WProcket plugin, you don’t need to install this plugin since this plugin’s feature is already built inside WP rocket.
But most folks wouldn’t buy WProcket, so they can install WP optimize plugins and have the feature of wprocket.
Wp optimize is another excellent WordPress plugin for WordPress, which helps optimise your WordPress website’s database.
Basically, what it does is, removes all the junk and useless pages and posts which have been stored in your hosting server’s database.
Those of you who have the WProcket plugin can optimize your database by using this below technique.


And it also cleans the database for the fast functioning of the website, so this plugin is also essential for WordPress speed optimization.
Step 11: Remove Query strings from static resources
Removing query strings from static resources will also assist in optimizing the load time of your website.
You must log in to your Cpanel to remove query strings from static resources.
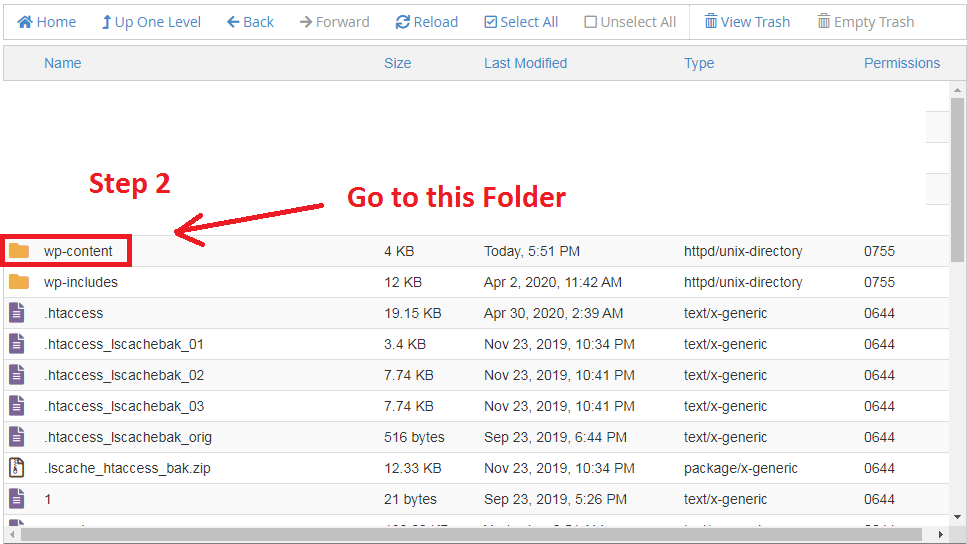
Navigate to your site’s root folder or the Public html folder in the file manager.
If you have one website, navigate to public html.
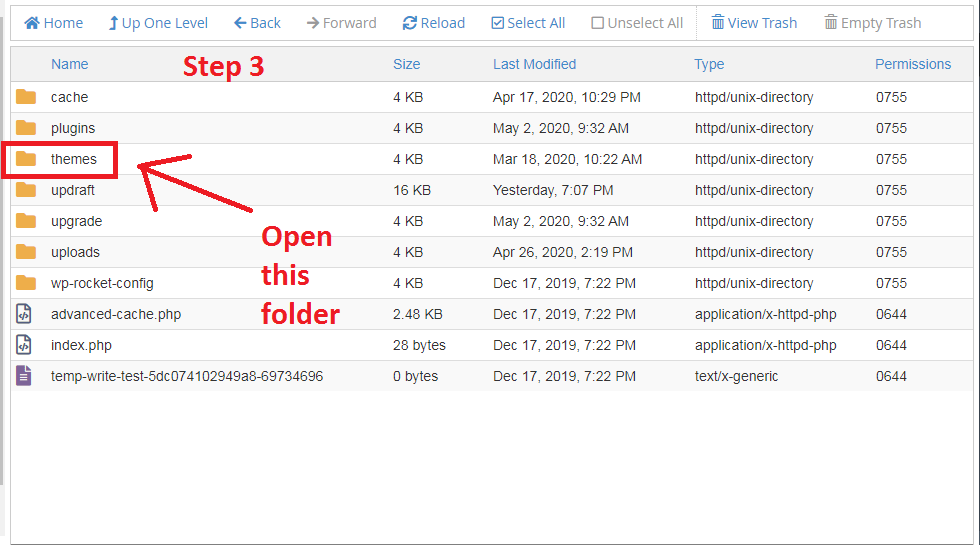
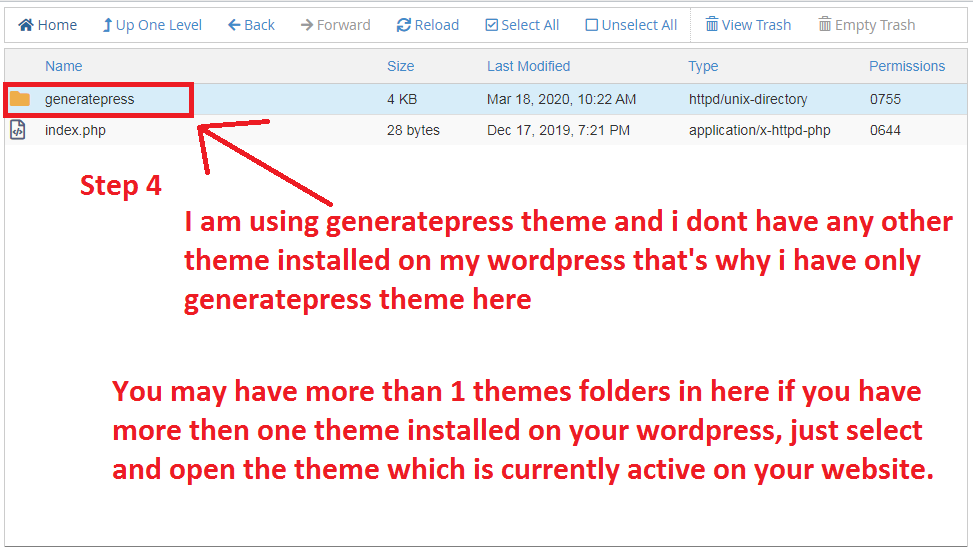
And then navigate to the wp-contents folder, then to the Themes folder, and finally to the folder called after the current theme you use on your website.





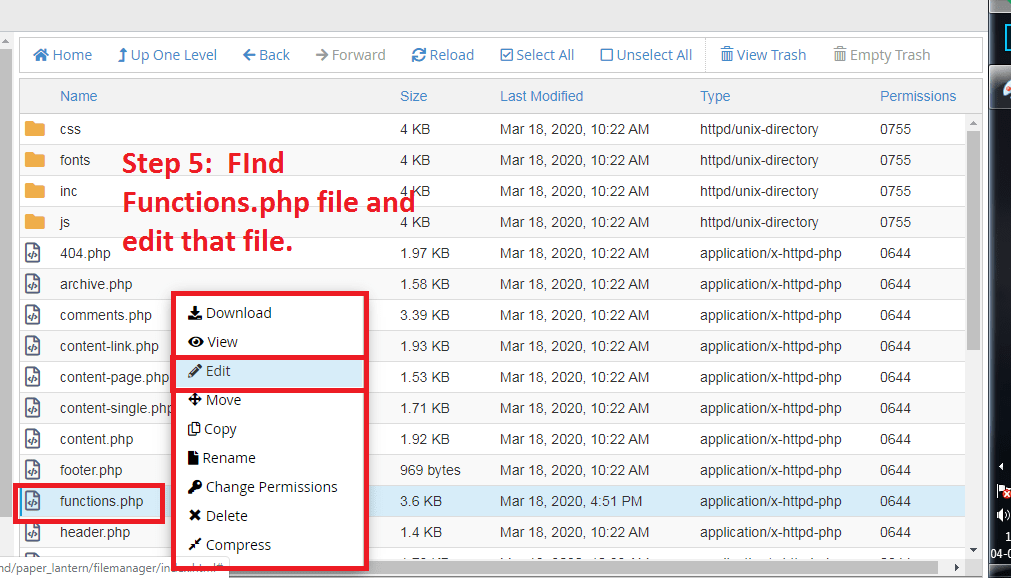
And then find functions.php inside that folder and click on edit
and paste the below code in red color at the bottom of all the codes and click on save changes.
//remove query strings
function _remove_script_version( $src ){
$parts = explode( ‘?’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loader_src’, ‘_remove_script_version’, 15, 1 );

After you’ve done adding this code to your functions.php file, this will remove the query strings from your website’s static resources and improve the website load time
But if you are a WP rocket Caching Plugin user, then you don’t need to do all these hefty tasks; you can enable the removal of query strings from static resources from the WordPress dashboard itself. Let me show you how.

Step 12: Remove Unused plugins & Themes
If you want a faster-loading website, you must delete all unneeded or presently inactive plugins and themes.
If you maintain all of the useless plugins and themes that are no longer in use, your website may load more slowly.
Because when a browser requests your website from your server, all of the plugins load first, followed by your website.
Remove any superfluous plugins and themes to improve the load time of your website.
Remove WordPress page builders from your website if possible, and you will notice a significant improvement in your website’s load time.
Step 13: Remove Unnecessary pages & posts
If you have pages or postings that no one visits, you should delete them since no one visits them.
And you could create a better page or article than that one to attract more people.
Deleting all junk pages and posts will significantly improve your website’s load time.
Step 14: Use PHP 7 or above in the Cpanel
In the Cpanel PHP selector, always select PHP 7 or above because lesser versions have certain WordPress Speed Optimization difficulties.
To accomplish this, navigate to your Cpanel and choose PHP version & or above from the PHP selection.


Step 15: update themes and plugins
If you do not update your WordPress plugins and themes, you are making a significant error, which might be one reason why your WordPress website is not loading quickly.
So you must always maintain upgrading your WordPress plugins and themes to ensure that everything is up to date.
Regularly updating your themes and plugins is critical for WordPress speed optimization.
Because the makers of that theme or plugin update certain adjustments and improve them with each release.
To get the most out of your themes and plugins, you must constantly keep them up to date.
This will not only keep you current, but it will also help you optimize the load time of your website.
Step 16: Hire a WordPress Freelancer to do the work for you
If you don’t want to handle all of the WordPress speed optimization duties yourself, you may pay someone to do it for you.
This will save you time and provide you with work from an experienced freelancer who is familiar with WordPress.
Fiverr.com is one site where you can get competent freelancers for extremely low prices; you can get your job done for as little as $5.
So, that’s it. Complete the above WordPress speed optimization activities, and your WordPress website will load in less than one second, guaranteed.
Also Read: How To Write A Blog Post: To Get The Maximum Search Traffic
Also Read: How To Start a WordPress Blog
Here’s a video explaining some extra details of WordPress speed optimization
Conclusion
Since you have a basic understanding of WordPress performance optimization, put these ideas into practice and watch the improvements.

One Small Request:
If you learned something from reading this article, please give it a share. Your share is beneficial to spread our message and helping more bloggers like you.
FAQs Related to WordPress Speed Optimization
Should I use AMP to SPeed up my website?
We would not recommend using AMP, as many people reported that it decreased their website’s conversion rate drastically because of its poor user experience.
What are the most important WordPress Speed Optimization Plugins?
Here are some of the most important WordPress speed optimization Plugins
- Wp Rocket
- Autoptimize
- Short pixel, or Smush it image compression plugin
- WP-Optimize
Which caching plugin is best?
WP Rocket is the best caching Plugin
Which is the Best Image Compression tool?
Smush it Pro is the Best Image Compression Plugin

Hey Tarun,
Great resource on speed optimization!
It helps and I am going to try a couple of things that you have mentioned and understand how it goes. Keep up the good work.
Hey, Mudassir I am very happy to hear that you learned something from this article and that this helped you.
Stay tuned for More great content like this 🙂
Thanks for sharing great article with some results. I been thinking about using lite cache speed optimization plugin, not sure why i haven’t already. I thought my website load time was already great. After knowing that it can load quicker, i am willing to try it right away. Should i deactivate any other cache plugin before i install lite cache?
hey, Go for WP rocket cache plugin, it’s the best caching plugin.
We also use the WP rocket on our website.
and yeah it’s necessary that you deactivate all the cache plugins before you install a new one.